STEP 1:register pada dropdowngenerator
 |
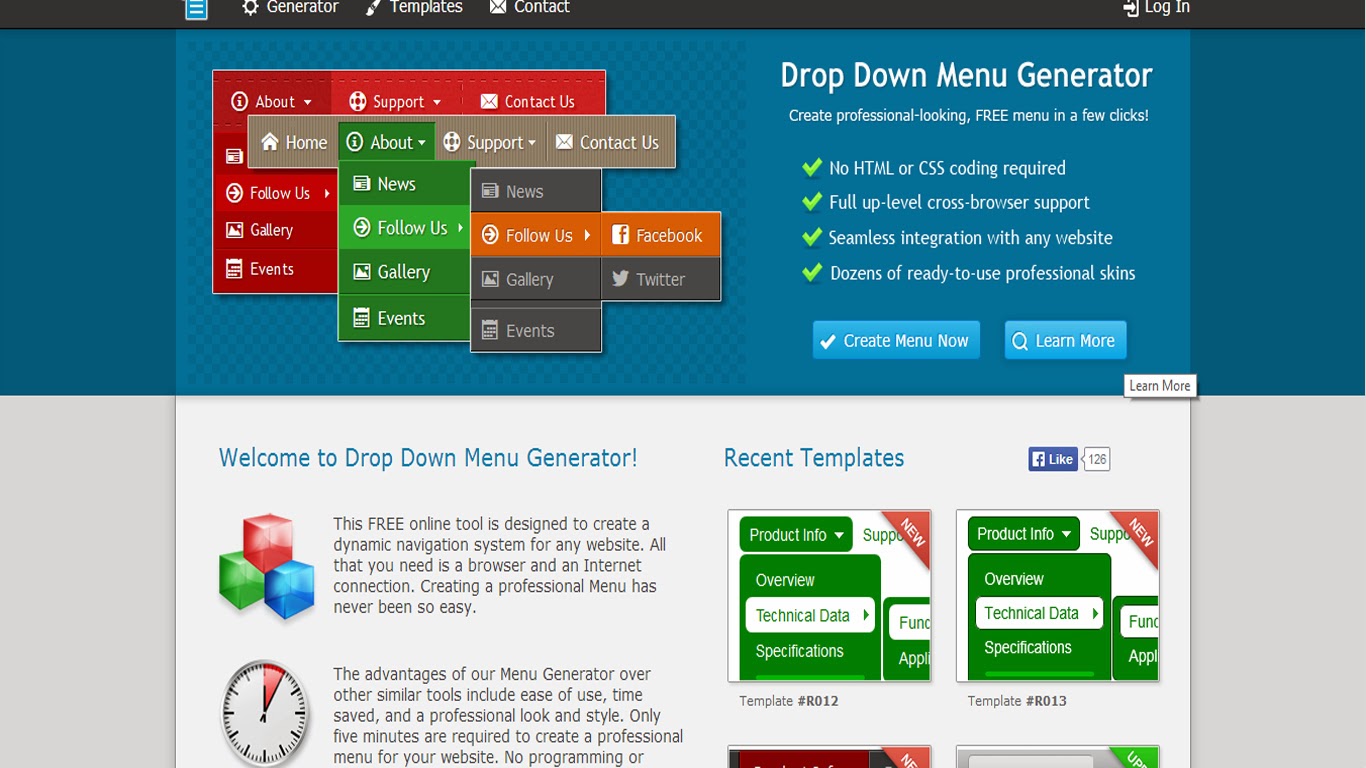
| dropdowngenerator |
STEP 2:lihat Password pada email
Pendaftaran di dropdown generator tergolong mudah. Anda akan dikirimkan email oleh dropdowngeneartor yang perlu anda lakukan adalah melihat password anda untuk dropdowngenerator di email anda.STEP 3:Pilih Tema Dropdown Anda
 |
| dropdown themes |
STEP 4: Setting
Untuk langkah selanjutnya yang perlu anda lakukan adalah mensetting tampilan anda. Hal ini tergolong mudah. Ada 3 bagian pada setting dropdown template, structure, additional. |
| setting |
STEP 5: Upload ke Google Drive
Step selanjutnya setelah anda mendowload daridropdown menu adalah mengupload file yang anda dapatkan tadi ke google drive anda. Buatlah folder baru lalu upload kedalam satu folder yang anda namakan dengan nama yang sama. |
| google drive |
STEP 6: Ubah folder option Menjadi Share for webhost
Selanjutnya anda hanya perlu mengubah opsi folder anda digoogle host menjadi public for web. Jadi siapapun bisa melihat folder anda yang anda ubah opsinya ini penting karena nanti script anda akan di load dari blog. |
| share |
| url google drive |
https://drive.google.com/#folders/0B1JgDlSvupx1ZV9KYktlVzVuX2c
ubahlah menjadi
https://googledrive.com/host/0B1JgDlSvupx1ZV9KYktlVzVuX2c/nama_folder.js
contoh:
https://googledrive.com/host/0B1JgDlSvupx1ZV9KYktlVzVuX2c/MyMenu1.js
contoh:
https://googledrive.com/host/0B1JgDlSvupx1ZV9KYktlVzVuX2c/MyMenu1.js
STEP 7:Add Gadget Pada Layout Anda
langkah terakhir yang perlu anda lakukan adalah ke blog dashboard anda blog->layout->add Gadgetatau hilangkan page header ubah dengan gadget add HTML.lalu ketik
<script src="https://googledrive.com/host/0B1JgDlSvupx1ZV9KYktlVzVuX2c/MyMenu1.js" type="text/javascript"></script>
<div id="MyMenu1"></div>
<div id="MyMenu1"></div>
Setelah itu save gadget dan save layout anda.jika sudah maka anda dapat meliha dropdowndi blog yang anda inginkan.
ini tampilan akhir dari blog saya
 |
| tampilan akhir |
Note: Jika ada yang ingin menulis ulang di blog, forum,social media dll sebaiknya di cantumkan sumbernya yaitu https://muhammadyasin89.blogspot.com/







Post a Comment